
Finance Management Web App
A platform for managing personal finances
Improvising and connecting a financial web platform’s various feature into a cohesive and smooth experience.
As part of a nondisclosure agreement with the client, all sensitive information including the name of the company has been omitted from this case study. This case study was conducted as the final project during my certification course for UX design at York University, we got opportunity to work with an actual client to gain hands on experience for problem solving, user experience research, design, and presenting work. I worked in a group of 4 designers over the course of 8 weeks.
Client wanted to create a financial management web app to help its users meet their savings and investment goals, educate them on finances, and build a supportive financial community.
We were tasked with improvising the current iteration of the platform by creating more unified user experience connecting the app’s various features.
Role
Research lead, Supporting Designer for IA redesign and Wireframing/Prototyping
Scope
Project proposal, UX Research (heuristic analysis, user interviews), IA design and wireframing, high fidelity prototyping, usability testing
Tools
Figma, FigJam, Maze Usability Test
Solution Overview
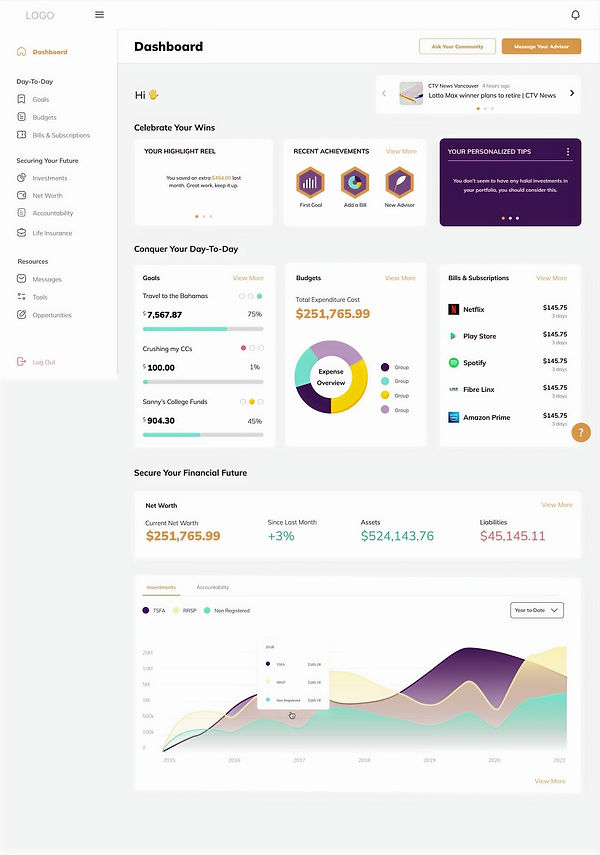
The Dashboard + Navigation
New design of the Dashboard is more engaging, it features redesigned navigation and an overview of budgets, finances, achievements, spendings and upcoming bills & subscriptions. Redesigned navigation organizes features of the app in more simplified manner under three main subheadings: day-to-day budgeting, securing financial future, and resources.

Value Cards to engage and educate users to get most out of the platform
Value cards provides high level insights and personalised financial management tips to increase user engagement and educate users about various features of the app so users can unlock more value from the platform.

Budgets onboarding without having to connect bank account
If user is not ready to link/connect their bank account to the platform, this feature provides an option to manually input data to get started while always having the option to connect the accounts at a later stage.

Solution Overview
Our client is a FinTech startup who wanted to create a two-sided platform for providing financial literacy to women and newcomers who are often underserved. This two-sided platform provides users with tools to track and manage personal budgets and financial goals, and also offers them access to a pool of Financial Advisors. Users of this platform will be anyone looking to manage their personal finances and the financial advisors who are available to provide their services if requested by clients.
While the current iteration of the platform had numerous features including investments, tracking Goals, Bills & Subscriptions, Net Worth, and Budgeting, it lacked clear relationships between these features, creating a fragmented experience on the user side.
Therefore, the goal of this project was to improve the design by creating more unified and intuitive user journeys through the app’s various features.
Problem Statement: How might we connect the platform's existing set of financial management features into a cohesive experience?
Research
An analysis of current platform was conducted with the goal of identifying areas where user journeys can be improved upon. To begin, we conducted a heuristic evaluation of the platform on their current iteration to identify areas where the interfaces could be improved for these goals following UX best practices.
We also conducted competitive analysis on digital products with particular attention to their strategies and user flows for features like user onboarding, financial goal management, and budget tracking. The platforms that were analyzed included YNAB, Wealthsimple, PolicyMe, and Intuit Mint. An analysis was also conducted on the non-competitor platform Landit for its treatment of reinforcing the platform’s value to the user through UI elements.
Understanding why the current platform experience felt fragmented
Finance Management Web App
Original Information Architecture

This finding was particularly prevalent in the main navigation and dashboard, which play vital roles in showing users how the platform is organized. We identified these areas as potential main focuses of design interventions moving forward.
Original Information Architecture

It was found that the current information architecture of the app lacked a cohesive strategy that organizes the app’s various features. For instance, users could track their daily budgets, but it was unclear how this could impact the goals feature of the platform. As a result of this, the app’s experience could be overwhelming, with the lack of clear relationships contributing to this disconnected experience.
Heuristic Insights from the Platform

Heuristic Insight: Help and Documentation
The current platform can be improved by providing additional documentation to help users understand how to complete tasks. This could be designed in the form of web chats, FAQs, or other onboarding resources.
Opportunity: Reinforcing Value At The Top - The dashboard currently displays an overview of the user’s tracking tools and budgets.
The top part of this page is a prime area to provide a summary of the user’s recent achievements, and can be redesigned to reinforce value that the platform aims to provide.

Heuristic Insight: Font Accessibility
Grey font presents accessibility concern as its contrast makes it difficult to read. Font size also presents an issue for readability, current sizes range from 8px to 12px for text and labels
Recommend a 16px size for text on the web.
Disconnected Menu Items - Currently, the menu lacks hierarchy in how they are arranged. This contributes to the features feeling fragmented from one another.
Key findings & insights
The research outputted key areas on the existing platform that can be the focus of design interventions moving forward.
From this, we also developed accompanying How-Might-We (HMW) questions to guide design efforts to achieve the project goals.
The Dashboard
The current dashboard provides an opportunity to reinforce the app’s value to free users through a summary of their achievements and project goals.
How Might We design UI elements on the Dashboard that provide value that is both practical and motivational at-a-glance?
The Menu
The current menu can be redesigned to connect the app’s features into a coherent story through hierarchy, reorganization, or strategic groupings
How Might We convey an intuitive user journey through the app’s various features through the hierarchy of menu items?
Insight from competitive analysis: Landit
-UI elements like the Playbook displays an “I've Spent 21 Minutes on my career”, reinforcing the app’s value to the user.
-Grouped Menu Items to help users navigate the features in a hierarchical mental model
-Achievements that gamify the experience
User Interviews
Discovering how users approach their finances & their current pain points
To guide our efforts to redesign the IA, we conducted user interviews to gain further insight into how users approach managing their finances, including any pain points that they experience in the process. For this, four interviews were conducted with potential users.
After the interviews were conducted, our team analyzed the results by arranging the data points into an affinity map, drawing out key themes across the participants.

The main findings were:
Insight 1: Personal budgeting is a high-priority and often immediate concern when trying to stay on track for financial goals, especially at times when unexpected financial expenses occur.
Insight 2: A primary long-term goal for many people is to increase savings to secure a solid financial future.
Insight 3: A main pain point for users is trying to gain an at-a-glance overview of their financial situation, as it often time consuming and involves aggregating multiple information sources.
Insight 4: When looking for external financial help, trustworthiness and availability are two major considerations. Designs should place focus on these characteristics during the client-advisor matching process.
Insight 5: It is important to have educational resources on how to manage finances and save money to keep users engaged.
With these insights acting as our foundation, we began the IA redesign.
Initial Designs
Information Architecture Redesign - Categorizing features into subcategories to bring cohesiveness
After conducting an in-depth analysis of the current platform, we decided to introduce subcategories into the existing IA to help give the platform more cohesion. The research found that users often frame their finances in the short term (daily budgeting), and long term (saving and investing for retirement). Many respondents also sought professional advice to assist in all areas of their personal finances. As such, these facets would be used as the subcategories to group the platform’s various features.
With the new subcategories shown below, each feature would feel more closely related to each other, overall creating a more unified logic to tie the platform together.
Redesigned Information Architecture

Executing the new IA on the Navigation and Dashboard
The next step in the process was to draft low fidelity wireframes to review how the new IA would be expressed through the UI. As we had decided in our initial platform analysis, we focused our designs on the main navigation and dashboards. Initial iterations explored various strategies of regrouping the existing elements under the new subheadings.
We presented client with a few options as shown below and client decided to move ahead with the option marked in blue.


Extending the IA Redesign onto the Feature Pages
Further developing the new subcategories by making features work together.
The new subcategories provided us the opportunity to explore how these new groupings could be used to encourage users to engage with more of the platform. For this, we designed a system of Card UI that show the user how using others features of the platform can provide them additional value.
For example, shown below is the Goals Feature page. The Value Card here would encourage users to connect a Budgets account to get access to a monthly balance to allocate to their Goals, that has been automatically calculated from their expenses.
Value Card UI Mid Fidelity Mockup

Redesigning The Budgeting User Flow
What if users are not yet ready to connect their accounts?
With the new designs encouraging users to connect their bank accounts to access additional features, it was essential for us to account for the possibility that users may not want to connect immediately. For this, we began exploring various methods of reworking the existing Budgets onboarding user flow to allow for manual input.

High Fidelity Mockups I
The Redesigned Dashboard and Navigation
The final Dashboard is organized into three main segments. It begins with a “Celebrate Your Wins” section, which provides users with motivational content like recent Achievements and Personalized Tips. Following this, the main subgroups identified from the research are shown. First, the “Conquer your Day-to-Day” section shows summaries of the Goals, Budgets, and Bills features.
As users scroll below the fold, they find the “Secure your Financial Future” section which shows an at-a-glance overview of their Net Worth and Investments. Finally, "Professional Resources" was designed as a persistent button on the top-right of the screen, ensuring that users always have access to assistance wherever they are on the app.
The Navigation has also been reorganized under the three subheadings "Day-to-Day, "Secure Your Future", and "Resources", helping users mentally group the features together into more digestible categories.

High Fidelity Mockups II
Visual detail for the Value Cards
To help emphasize to users that they are missing out on potential value from the platform, a ghost card style was used for the Value Card UI. After a user connects their account, the ghost style would be removed, indicating to the user that they have unlocked the feature.

High Fidelity Mockups III
Manual entry onboarding - Keeping in mind users who might not want to connect their bank accounts until they gain trust in the platform.
We looked at designing a manual budget entry onboarding page for the Budgets feature to allow for users to use the platform even if they don’t feel comfortable connecting a bank account however always having an option to connect the bank accounts at a later stage.
In line with the Value Card design, users that choose to manually input their data are shown the additional value that they can gain by connecting their accounts. These encourage them to link for more benefits after becoming more comfortable with the platform.

Usability Testing
Usability finding: The increased number of CTAs could lead to confusion
To validate the designs, a round of usability testing was conducted using the platform Maze to test users’ ability to navigate through the new user flows. 6 users were recruited for this test, with tasks ranging from Allocating funds to a Goal to Linking a Budget Account.
7.2 Average rating
Half of the users scored their experience an 8 out of 1
Insight 1
As summarized on the heatmap below: Value Cards increased the number of CTAs in close proximity to each other, creating confusion for some users. The task shown below required users to click the button on the top right to Create a Budget. However, several participants incorrectly attempted to click the Value Card buttons instead.
This finding suggests that the increase of these CTA buttons in the new design may be overwhelming to some users, leading to these misclicks.
Insight 2
Heatmaps showed the Budgets page contains Pill Shaped Tags that users confused with a button.
Further iterations can explore making these pills interactable, or redesigning the visual treatment to reduce the confusion.

Recommendations for incorporating the insights from test results
The scope and timeline of the project did not allow for further revisions based on the usability findings, so we provided the insights to our client as recommendations to be applied moving forward for future iterations of the platform. For instance, variations on the Button Labels, visual treatment, and positioning of these CTAs could be further explored to reduce user confusion in this area and improve the usability of the new design.